Web Page Design Module 8: Incorporating Images into a Web Page
Managing Images
Images add interest to your web pages, but it is importance to limit the number of images included on a page to ensure a reasonable download time. In Dreamweaver you can position images on your web pages, resize them, add borders, and customize the amount of space around them. You can also use them as a background for a table or a page.
To add an image you can use the Insert Image command on the Menu bar, the Images button in the Common category on the Insert panel, or drag an image from the Assets panel onto the page. Images imported into a website are automatically added to the Assets panel which is used to manage them. Figures E-3 and E-4 below show the Assets panel listing for The Striped Umbrella website.

Cengage Learning, 2013
The default alignment for an image is to align the bottom of the image with the text baseline. Other alignment options include:
| Default |
The default setting in which the element is aligned with the text baseline. |
| Baseline |
The element is aligned with the baseline of the text. |
| Top |
The element is aligned with the top of the tallest item, whether that item is text or another object. |
| Middle |
The element is aligned with the text baseline or another object at the vertical middle of the image. |
| Bottom |
The bottom of the item is aligned with the bottom of the text. |
| TextTop |
The element is aligned with the absolute middle of the current line. |
| Absolute Middle |
The element is aligned with the absolute middle of the current line. |
| Absolute Bottom |
The element is aligned with the bottom of a text line or another object. This applies to letters that fall below the baseline, such as the letter y. |
| Left |
The element is placed on the left margin with text wrapping to the right. |
| Right |
The element is placed on the right margin with text wrapping to the left. |
Cengage Learning, 2013
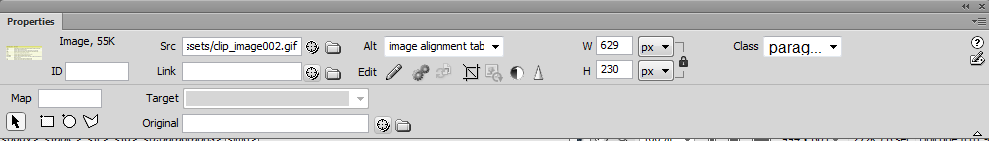
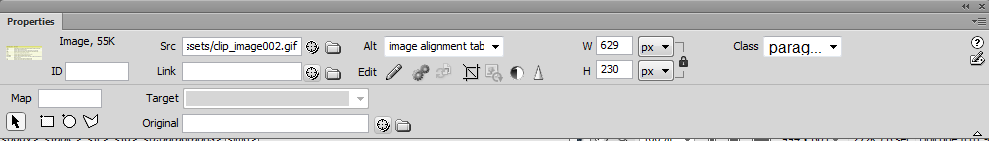
When you select an image the Properties panel displays the HTML attributes that can be modified. Each image can be formatted individually.

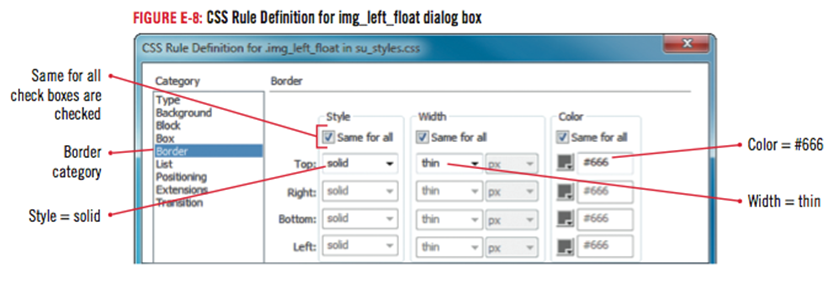
CSS Rules can also be used to format images.

Cengage Learning, 2013
You will practice importing images and formatting them as you work through the Background Building activities for Module 8. |